Data Binding
Data binding allows you to bind data from various sources to your UI components. Any changes to applicable data sources will automatically update the UI components. Data Binding is also used when passing variables to API, Widgets, and Actions (among others).
The syntax for binding is ${bindingSource}, and can be used anywhere a text or an expression is accepted.
Binding to an editable widget
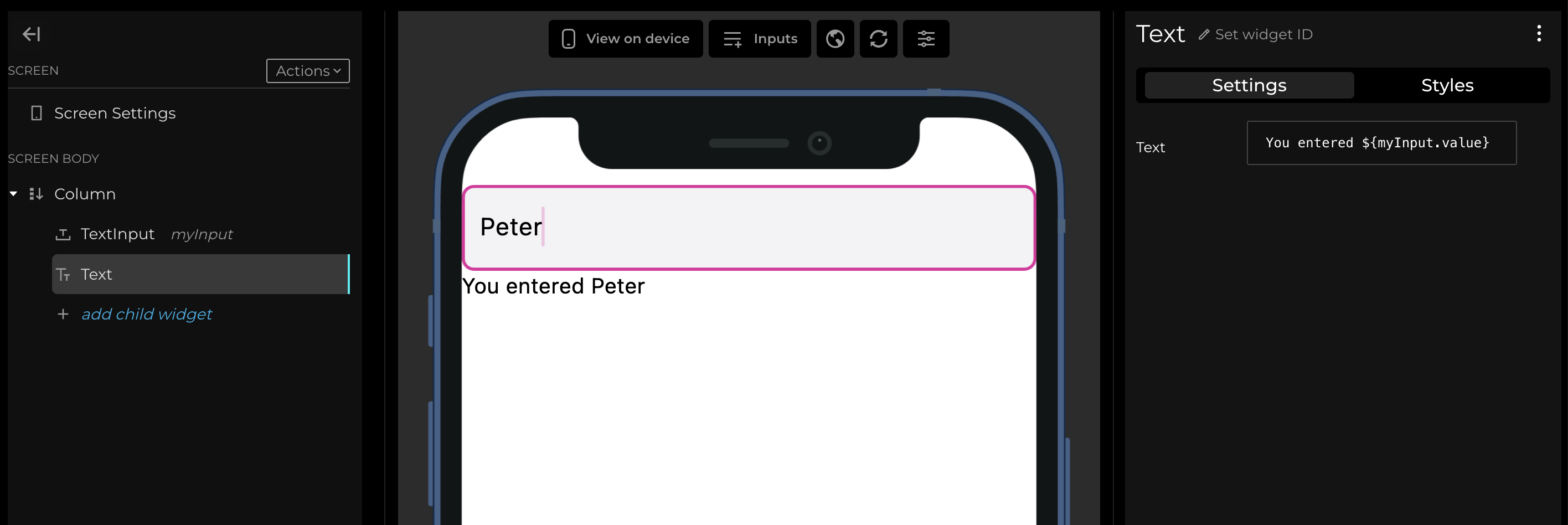
Ensemble makes it easy to listen for changes to any widget's properties. In the example below, we defined a TextInput and give it an id "myInput". We then created a readonly Text and bind its text property to the TextInput, prefixed with "You entered". As you are making changes to the TextInput and the focus leaves, TextInput will dispatch its changes to all listeners, causing the readonly Text to re-render its content.

(to be updated ...)