Translations
Ensemble supports localization of app content so that your app users can view the app in their preferred language.
How it works
When an app loads, Ensemble checks the defualt language of the device (e.g. languages setting in iOS, Android, or Chrome browser).
- If device default langugae is supported by your app, Ensemble uses that language.
- Else, Ensemble uses the app's default language.
You can override the above behavior using the setLocale action.
Set up languages
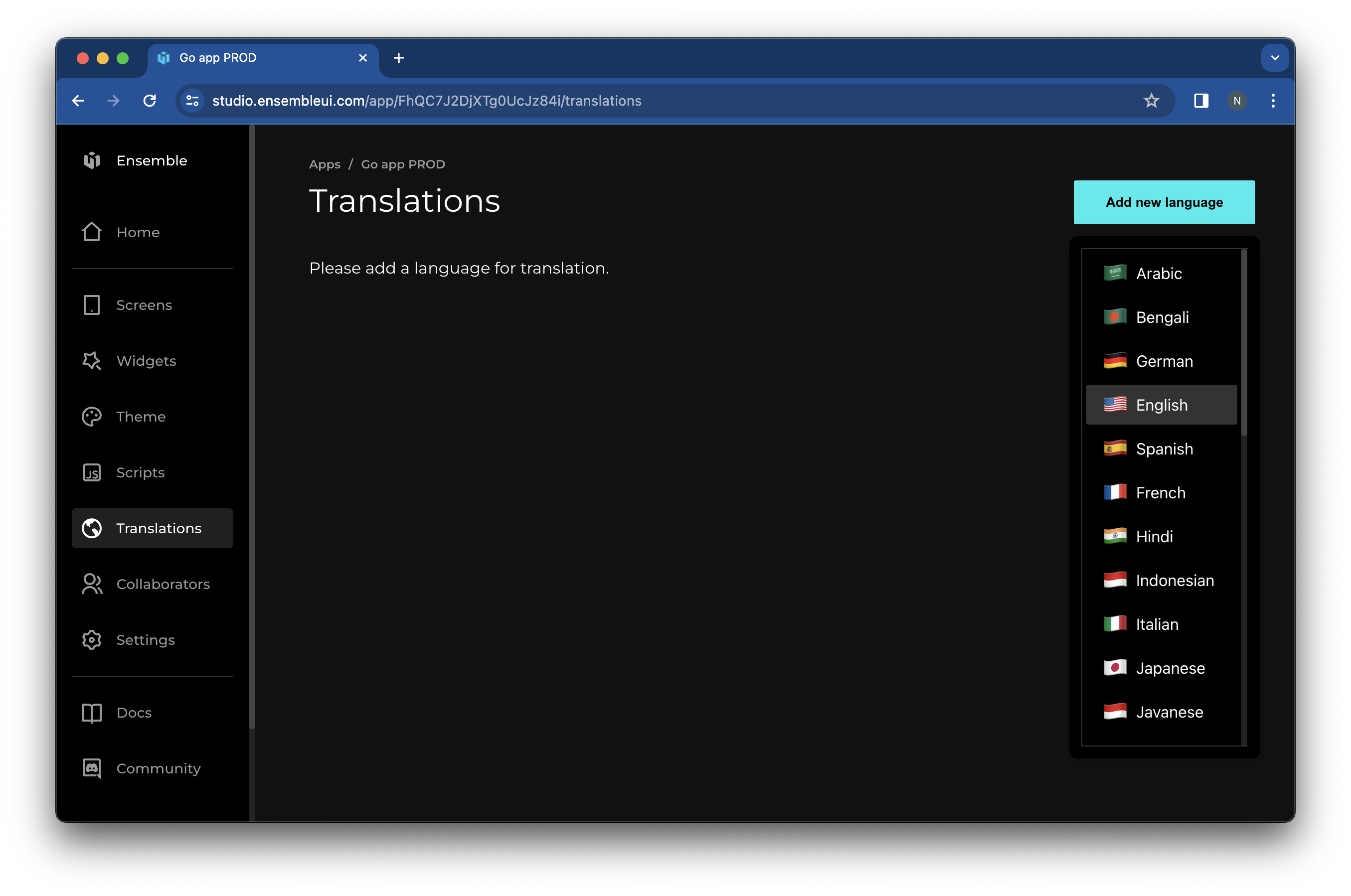
In Ensemble Studio, navigate to your app and select Translations from the left menu. Add new language to start with.
The first language you add is set as the default. You can update the default language when you add more by clicking the ... menu on the language.

Add language content
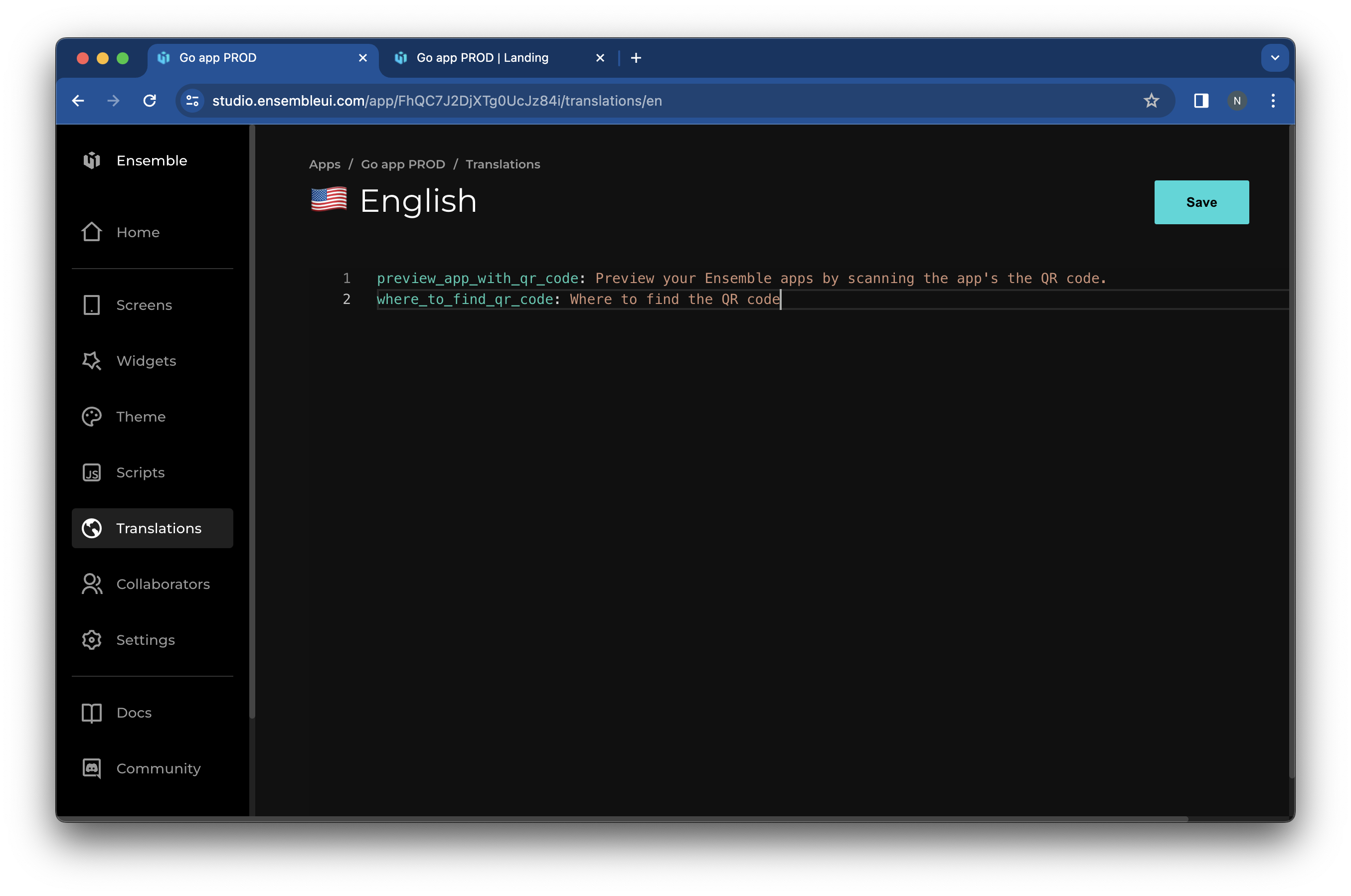
Language content is created in YAML. Add key/value pairs for each text.

Organize the content
To make it easier to find and update the text, you can create a hierarchy within language files. For instance, you can have common text under common and text related to login screen under login
common:
submit: Submit
error: Something went wrong. Try again.
login:
login_button: Sign in
login_error: Incorrect username or password. Please try again.
Reference the translation
In any screen or widget, reference the translations. E.g. for a button, assign the reference to the label property.
When refrencing translations, prepend r@ before the key assigned to the text:
- Button:
label: r@login.login_buttonTest in Preview
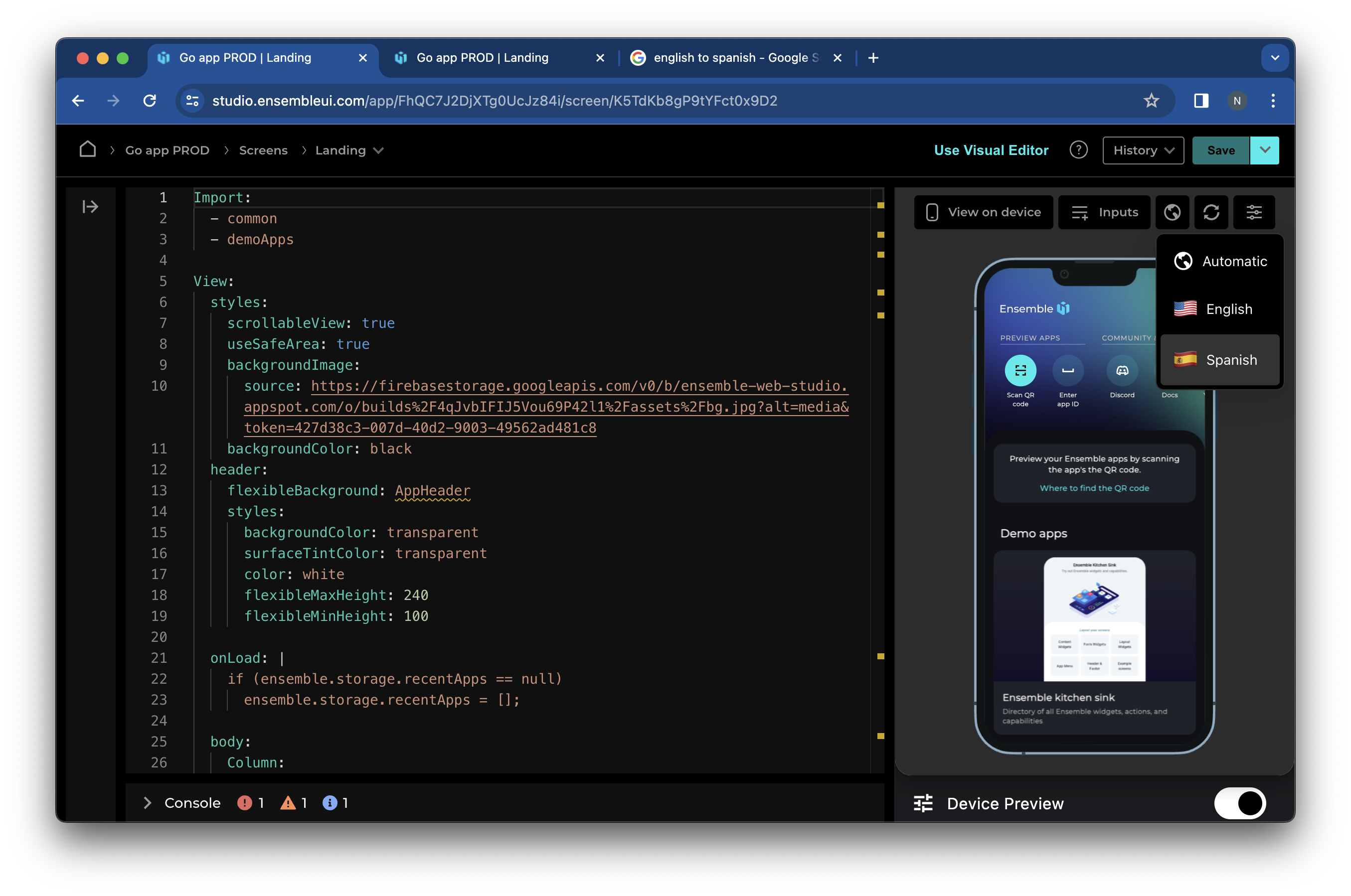
Use the 🌎 icon on top of the preview to select a language. The preview updates and shows the UI in the selected language.

Setting language in app code
You can dynamically change the app's language from within your app. This allows users to select a language for the app that is different than OS language.
Retrieve Supported Languages
To get an array of languages supported by your app (i.e., translations you created in Ensemble Studio), use the following code:
// Get array of supported languages
console.log(app.languages);Get Current Language and Locale
To log the currently set language and locale:
// Log currently set language
console.log(app.language);
// Log currently set locale
console.log(app.locale);Set the Locale
You can set the locale using the ensemble.setLocale method. This method updates the app's language.
Button:
label: Switch to English
onTap:
setLocale:
languageCode: enThis action can be triggered in code:
// Set the locale to English
ensemble.setLocale({
"languageCode": "en"
});Example usage
Here's an example of how you might integrate the language selection dropdown into a screen:
Screen:
- Dropdown:
itemTemplate:
data: ${app.languages}
name: language
template:
Text:
text: ${language.name} (${language.nativeName})
value: ${language.languageCode}
onChange: |-
ensemble.setLocale({ languageCode: event.data.value });
- Button:
label: r@common.submitDefining different themes per language
See this (opens in a new tab) for more details